Frontify DAM connector
Edition |
Incubator (services) |
||
Issues |
|||
Git |
|||
Latest |
1.0.2
|
The Frontify DAM Connector provides a connector to Frontify to use assets form this service. It incorporates Frontify Media browser widget that allows users to select assets to be included in the website.
|
This module is at the INCUBATOR level.
|
Installing with Maven
Maven is the easiest way to install the module. Add the following to your bundle:
<dependency>
<groupId>info.magnolia.external.dam</groupId>
<artifactId>frontify-dam-connector</artifactId>
<version>1.0.2</version>
</dependency>Configuration
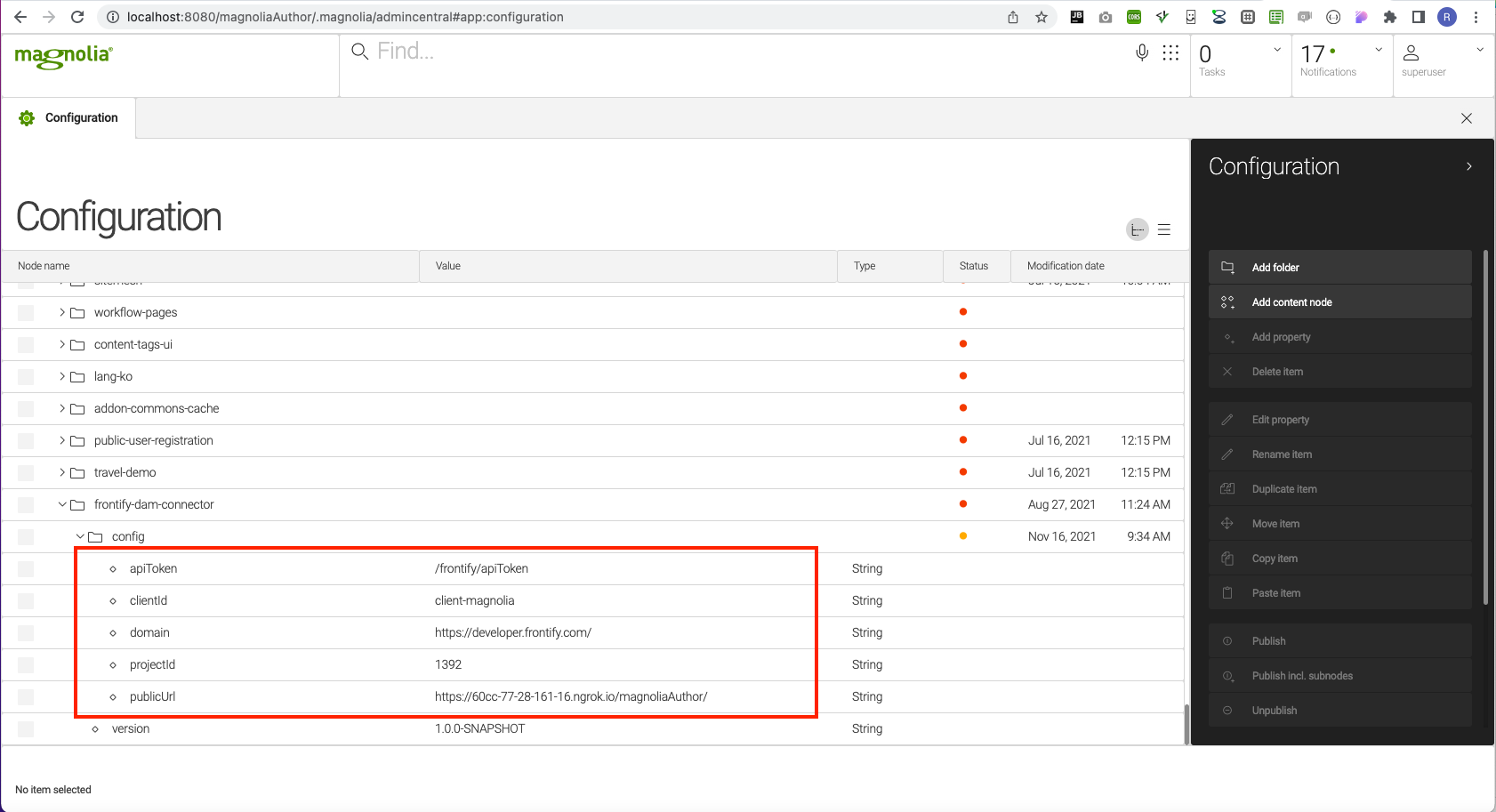
To use this module you need to have exiting account with Frontify. From your frontify account you need below information:
-
domain(please use full url) -
apiToken -
projectId -
clientId -
publicUrl- Additional you need to provide public url under which magnolia is accessible. This url will be used to register Frontify webhook callback.
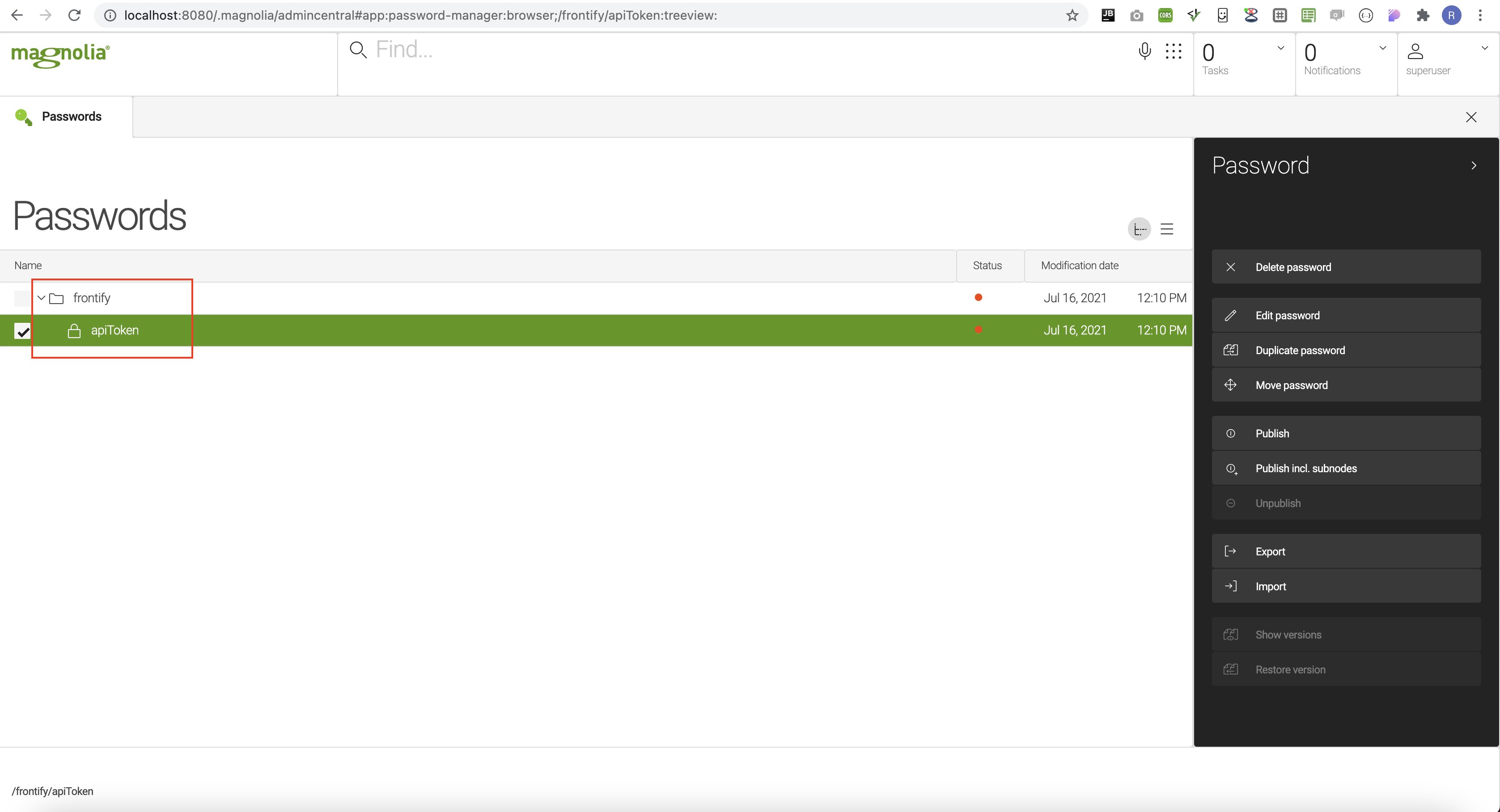
This information needs to be entered in module configuration and passwords app. Please check screenshots below:

Magnolia will try to register Frontify webhook when this module starts. Webhook registration on module start should happen only if frontify webhook is not registered previously.
Alternatively magnolia will listen for any change in the module configuration folder (/modules/frontify-dam-connector/config) and in the defined apiToken path (keystore workspace). For any change in these folders magnolia will register new Frontify webhook.
Webhook registration is done only on author instance. So, only author instance will get notifications from Frontify for the file updates.
These notifications include:
-
create
-
update
-
delete actions.
| For each notification that author instance receives, frontify JCR cache will be updated and this JCR changes will be propagated (published) to public instance(s). |
Each http request that magnolia author instance receives from frontify is checked to make sure that request comes from Frontify.
This security check is done based on secret token that is received from Frontify when webhook is registered. This webhook secret is saved in the "frontify-media" workspace.
Make sure you have a valid value in config/server/defaultBaseUrl.
|

Usage
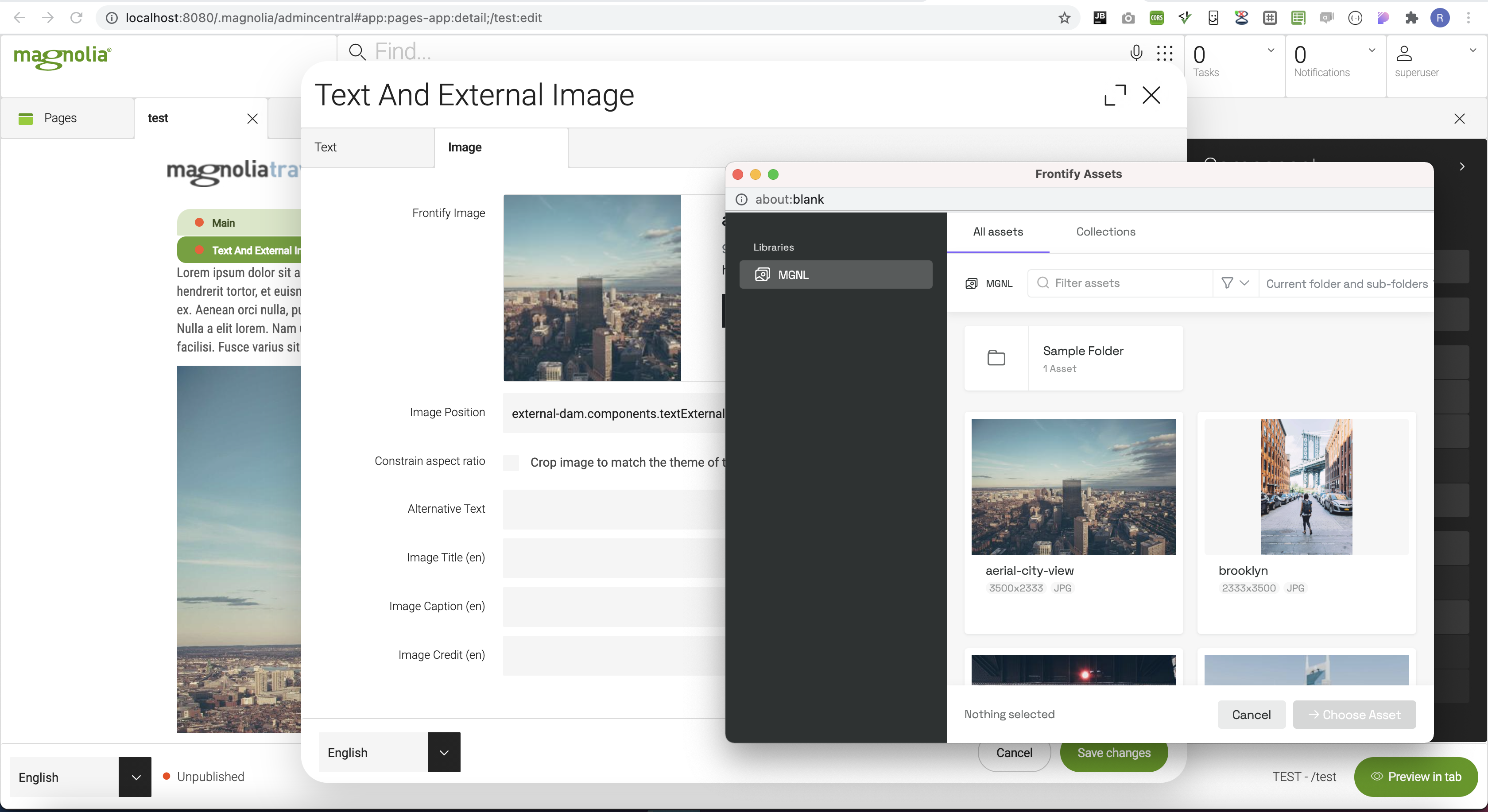
You can use magnolia field in any dialog:
form:
implementationClass: info.magnolia.ui.javascript.form.FormViewWithChangeListener
properties:
image:
label: Frontify Image
$type: frontifyWidgetFieldAfter opening magnolia dialog and clicking on select image button, you should be presented with frontify widget select dialog. Please check the screenshot below: