Hello Cloud
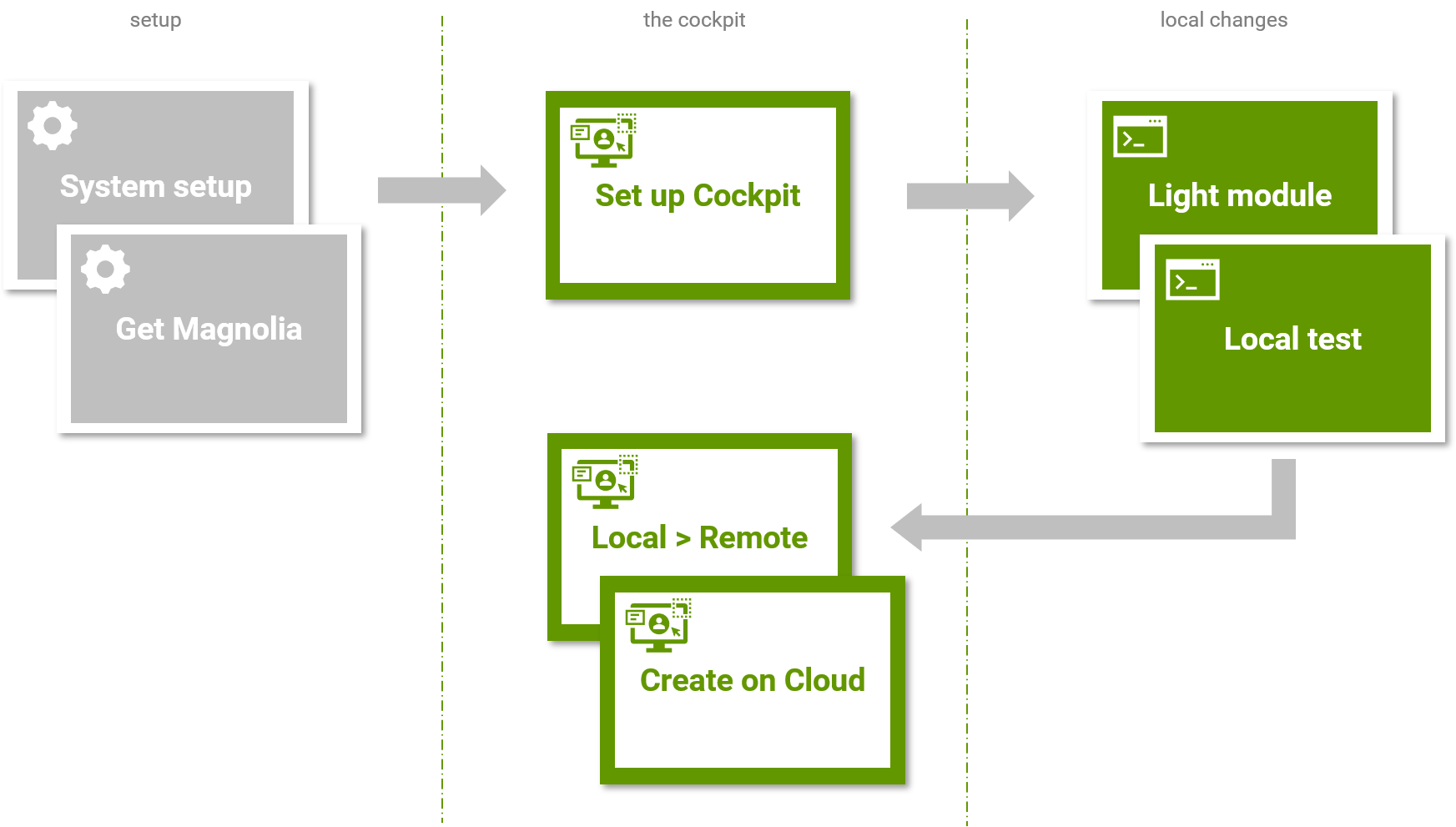
Welcome to the Hello Cloud Tutorial. This tutorial guides you on setting up and using Light Development with Magnolia Cloud.
Magnolia Cloud is a Platform as a Service (PaaS) offering that provides:
-
Magnolia CMS optimized for running in the cloud.
-
A complete application development environment running on AWS.
-
Managed services for enterprise-grade security.
Although we have both a custom and standard bundle variant, this tutorial focuses on the standard bundle where your projects are leveraged using Light Development. Your site is hosted in Magnolia Cloud and Magnolia manages the environment as a service.
For more on custom bundles, check out Creating and deploying custom cloud bundles.
Prerequisites
You need to be able to install Magnolia and in order to do that, you need Java, Node.js, npm, Git, and access to the Magnolia Cockpit which is provided to you when you signed up for Magnolia Cloud.
|
If you have any issues with logging into the Cockpit, please contact the Magnolia Cloud Helpdesk. |
Java
Magnolia needs at least a Java Runtime Environment (JRE) to run. See the Certified stack page to
confirm the latest supported Java version. Check your java version by going to your terminal and running java --version. If you do not see a
Java version in the output of the command, you need to install Java for your operating system.
For your OS
Java is not pre-installed on Mac OS X 10.7 and later. Download Java from Oracle.
On Windows you need a Java SE Development Kit (JDK). The Java Runtime Environment (JRE) is not enough because the Tomcat application server does not recognize it.
What is the difference?
-
JRE is for users who run Java programs on their computer.
-
JDK is for developers who write Java-based applications.
Download
and install JDK. By default JDK is installed in
C:\Program Files\Java\. You can choose another location.
Check JAVA_HOME environment variable
-
Open the command prompt.
-
Type
setand press ENTER. -
Find
JAVA_HOMEin the command output and verify that the path points to your JDK installation directory. -
If
JAVA_HOMEis missing or it points to the wrong directory, see Set JAVA_HOME environment variable below.
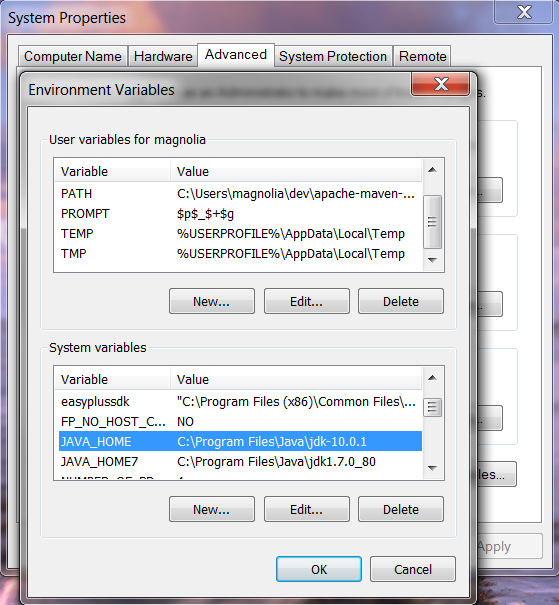
Set JAVA_HOME environment variable
-
Right-click My Computer and select Properties.
-
Go to the Advanced tab.
(In Windows 7+, right-click Computer and select Advanced System Settings, then Environment variables.) -
If the
JAVA_HOMEenvironment variable does not exist in User variables or System variables, create it:-
User variables apply to the currently signed-in user only. Create
JAVA_HOMEhere if you want it to apply only to the currently logged in user. These variables take precedence over system variables. -
System variables apply to all users. Create
JAVA_HOMEhere if you want it to apply to all users. You must be an administrator to modify a system environment variable.

-
-
Set the value of
JAVA_HOMEto the path of your JDK installation directory, for exampleC:\Program Files\Java\jdk1.8.0_131. -
Optional step: Add the Magnolia
bindirectory to thePATHvariable, for exampleC:\Program Files\magnolia\apache-tomcat-x.y\bin. Setting thePATHallows you to issue the Magnoliastartandstopcommands from anywhere without navigating to the installation directory first. Separate the path from existing paths with a semicolon ( ; ). If you do this, you also need to addCATALINA_HOMEto environment variables. Set the value ofCATALINA_HOMEto the Tomcat installation directory, for exampleC:\Program Files\magnolia\apache-tomcat-x.y -
Click OK.
-
Go back to Check JAVA_HOME environment variable above and test that the variable is found and has the correct value. You need to open a new command prompt since environment variables are session specific.
Alternatively you can set JAVA_HOME with a batch file, by adding a line
like the one below to /apache-tomcat/bin/magnolia_control.bat:
set JAVA_HOME=C:\Program Files\Java\jdk1.8.0_131
The set command creates the JAVA_HOME environment variable and sets
its value to the JDK directory. The command is executed when Magnolia
starts.
Download Java from Oracle. The
installation directory varies from one Linux system to another. For
example, on Ubuntu 18.04 the OpenJDK is installed in
/usr/lib/jvm/java-11-openjdk-amd64/bin/java by default.
Download Java from Oracle. You can
install it in any directory such as /usr/java.
Node and npm
You also need Node.js and npm. Check this by running node --version
and npm --version respectively in your terminal. If you do not see a
version (as below), you must install Node.js and npm.
$ node --version
v12.18.1
$ npm --version
6.14.5Install
|
If you do not have Node installed, go to Node.js to download and install the latest LTS version. For installation instructions of npm, see https://docs.npmjs.com/downloading-and-installing-node-js-and-npm. |
Git
Finally, you need Git for version control and pushing local changes to
your Magnolia remote repository. Check this by running git --version.
If you do not have git, download the latest stable version from Git’s
website here.
$ git --version
git version 2.27.0Get Magnolia
Run npm install @magnolia /cli -g in your terminal where the -g flag
makes Magnolia available to you globally on your machine. To check if
Magnolia was installed successfully, run mgnl --version and you will
see the Magnolia CLI version number (as below).
$ mgnl --version
Magnolia CLI: 3.1.0 (node.js: v12.18.1)|
You may have to run the terminal as an administrator if you receive an
error such as |
MAC or Linux:
sudo npm install @magnolia /cli -g
Windows:
Right click CMD, and choose Run as Administrator.
Jumpstart Magnolia
Now that Magnolia is installed, let’s jumpstart it.
-
Navigate to the directory where you want to download Magnolia. For example purposes, we’ll call this directory
magnolia. -
In your
magnoliadirectory, runmgnl jumpstart -m <version>. If prompted, choose option3 magnolia-community-demo-webapp. If successful, you see:.... info Magnolia has been successfully setup for light development! .... -
To make sure it’s working, run
mgnl startfrom themagnoliadirectory and after a few seconds, go to the localhost:8080/magnoliaAuthor in your browser and log in as superuser with the password superuser.For now, shut down the local server by entering
CTRL-Cin your terminal where the server is running.
|
The
|
Prepare Environments in the Cockpit
In this section, we log in to the Cockpit and set up new Integration, UAT, and Live environments. If these environments were already set up during onboarding, you can skip this step.
|
If you have any issues with logging into the Cockpit, please contact the Magnolia Cloud Helpdesk. |
-
Log in to the Cockpit.
-
Set up a new Environment for Integration, UAT, and Live. You will need to repeat these steps for each of the three environment types.
-
On the landing page by your Subscriptions, click Show Package Overview on the right side of the page.
-
Choose Set up environment for the chosen Environment (Integration, UAT, or Live).
-
Choose the Magnolia version. You can see runtime information regarding the available bundles.
-
Click Set up <environment name>. The creation of the environment may take some time.
-
Click OK.
Actions in the Magnolia Cockpit are asynchronous. You receive a notification when the Environment is up and running.
-
-
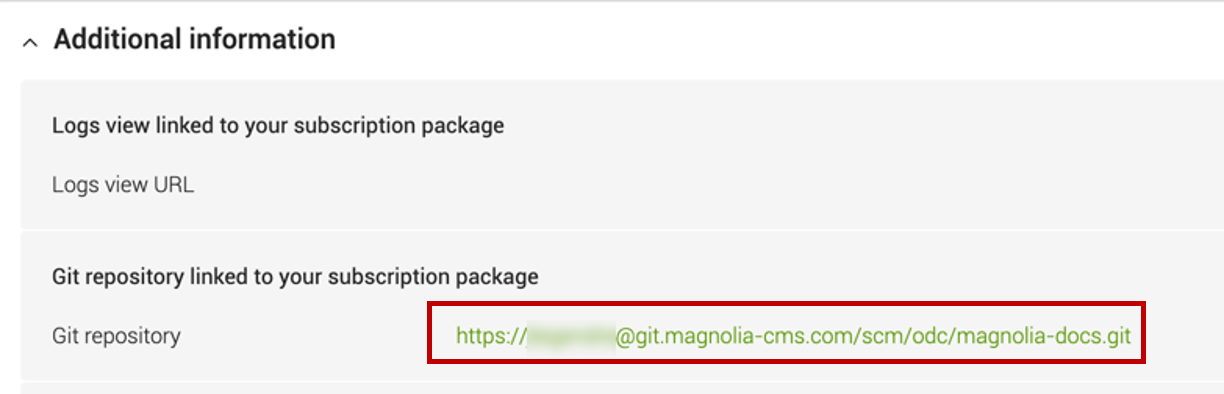
Copy or note your Magnolia Cloud .git repository from the Cockpit. This is found under Additional Information on the Package Overview page.

Create a Light Module
OK, so let’s create something - specifically a light module. We are now
back on your local machine in the magnolia folder where we installed
Magnolia.
|
If you are curious to know more about light modules, check them out here. But, let’s continue on for now. |
-
In the root
magnoliafolder, initialize a git repository and add your Magnolia Cloud repo as the remote origin.-
run
git init -
run
git remote add origin <yourMagnoliaRemoteRepo>. This is what you just copied from the Cockpit. -
run
git remote -vand you should see your Magnolia repo as theoriginfor bothfetchandpush. -
run
git pull origin masterand now you’re ready to make some local changes. This may take a minute.
-
-
Navigate down one level to your
light-modulesdirectory. -
Run
mgnl create-light-module forest. Magnolia CLI has now created the following for you:/magnolia/light-modules/forestforest/ ├── decorations ├── dialogs │ ├── components │ └── pages ├── i18n │ └── forest-messages_en.properties ├── includes ├── templates │ ├── components │ └── pages └── webresources -
The forest light module is now ready. Navigate to
light-modules/forest. Create a page template in forest usingmgnl create-page big-tree.light-modules/forest/templates/pages/big-tree.yamlA Page template script
light-modules/forest/templates/pages/big-tree.ftlA Page dialog definition
light-modules/forest/dialogs/pages/big-tree.yaml -
In
light-modules/forest, runmgnl create-component nestto create a component.light-modules/forest/templates/components/nest.yamlA Component template script
light-modules/forest/templates/components/nest.ftlComponent dialog definition
light-modules/forest/dialogs/components/nest.yaml -
We need to make the nest component available to the big-tree page template. Still in
light-modules/forest, runmgnl add-availability components/nest pages/big-tree@main.Added
[@cms.area name="main"/]to:light-modules/forest/templates/components/big-tree.yamlAdded the component
nestwith anid:forest:components/nestto:light-modules/forest/templates/components/big-tree.ftlIn
light-modules/forest/templates/pages/big-tree.ftl, make sure the main area is inside the<div class="container">as so:<div class="container"> <h1>big-tree works!</h1> [@cms.area name="main"/] </div> -
Make the MTK module (Magnolia Templating Kit module) HTML available to the big-tree page.
-
Go to
light-modules/forest. -
run
mgnl add-availability mtk:components/html pages/big-tree@main. Yourtemplates/pages/big-tree.yamlfile should now look like:big-tree.yamltitle: big-tree templateScript: /forest/templates/pages/big-tree.ftl renderType: freemarker dialog: forest:pages/big-tree visible: true areas: main: availableComponents: nest: id: forest:components/nest html: id: mtk:components/html
-
-
Let’s add some simple functionality. Navigate to and open
/magnolia/light-modules/forest/templates/pages/big-tree.ftl.-
Uncomment the
resfn.cssandrefsn.jssnippets. -
Save the File.
big-tree.ftl${resfn.css(["/forest/.*css"])!} </head> ${resfn.js(["/forest/.*js"])!} </body>
-
-
Navigate to and open
/magnolia/light-modules/forest/templates/components/nest.ftl.-
Add a simple button and div below the
content.titlesection at the top of the file. -
Save the File.
nest.ftl// <div class="nest"> // [#if content.title?has_content] // <h2>${content.title!}</h2> // [/#if] // <!-- add the button and div below --> // <button onclick="tweet()">Click me</button> // <div id="birdie"><h2>I'm a wee birdie</h2></div>
-
-
Create a new folder called css at
forest/webresources.-
Navigate to the new
forest/webresources/cssfolder. -
Create a file called styles.css.
-
Copy and paste the code below into styles.css.
-
Save the File.
styles.cssdiv.nest { background-color: #8c720b; padding: 100px; border-radius: 15px 50px; color: white; } button { padding: 5px; background-color: rgb(129, 126, 125); color: whitesmoke; border-radius: 8px; box-shadow: -1px 0px 11px -3px rgba(0, 0, 0, 0.671); cursor: pointer; } #birdie { display: none; }
-
-
Finally, create a new folder called js at
forest/webresources.-
Navigate to the new
forest/webresources/jsfolder. -
Create a file called tweet.js.
-
Copy and paste the code below into the tweet.js file.
-
Save the File.
tweet.jsfunction tweet() { var x = document.getElementById("birdie"); if (x.style.display === "none") { x.style.display = "block"; } else { x.style.display = "none"; } }
-
Local test
-
In the root
magnoliafolder, runmgnl startand then use your favorite web browser to open the URL http://localhost:8080/magnoliaAuthor/. -
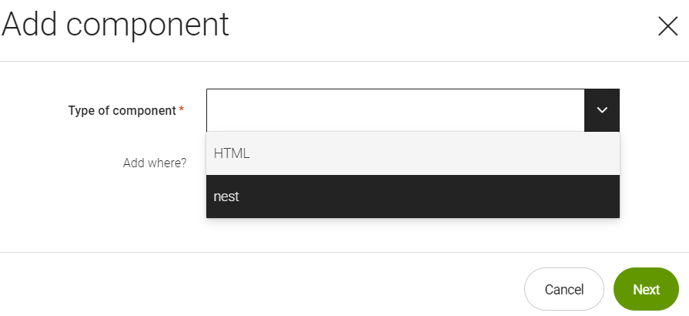
Create a new page with using your big-tree page template and choose the nest component.
-
Navigate to the Pages App via the (mgnl-app-launcher: []) icon on the top bar.
-
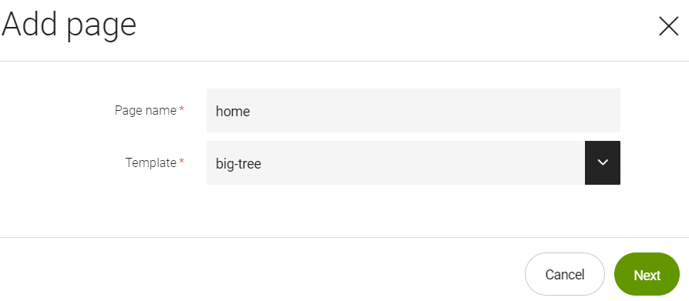
Click Add Page.
-
Name the page home and click on big-tree template.

-
Double-click the newly-created home page.
-
Add the nest component to the page.

-
-
Make sure your forest module is in your Resource Files app.
Use the search bar at the top and type Resource Files.
Push your changes
If you are happy that all is well locally, let’s push those changes to your Magnolia Cloud repository.
-
In the the
magnoliafolder (the parent directory of your light-modules) stop the local server withCTRL-C. -
Run
git add . && git commit -m "flyAway" && git push origin master.
Install git changes in the Cockpit
Go back to your Cockpit and log in using your provided credentials.
-
Navigate to My Subscription Packages > Subscription > Manage updates.
-
Choose Deploy a development snapshot. Choose Branch > Master in the on-screen wizard.

-
On the Manage updates page, Choose Create a new release from a development snapshot. Follow the on-screen wizard.

-
On the Manage updates Page, Choose Promote a release. Follow the on-screen wizard for the UAT and repeat for the Live Environment as well. +

Create a Page
-
Navigate to your Live Environment under Environments.
-
Go into the Author space by clicking on the author URL under the Artifact ID.
-
Edit the Home page by right clicking it and choosing Change Template and change the template to use your big-tree page template.

-
Publish the page.
-
Click Preview Page.
-
Once in Preview, click Publish. This assigns a publishing task to your publishing group.
-
Navigate to Tasks, found in the top navigation bar.
-
Select the task and click Assign to Me.
-
Navigate to the Assigned Tab in Tasks.
-
Click on the task assigned to you.
-
Click Preview Task.
-
Once in Preview, click Approve and Publish.
-
You can now go to your public Live environment URL (or associated domain name) and see the updated page.
Take a bow, my friend. You’re done. You have successfully:
-
Logged in to your Cockpit.
-
Set up Integration, UAT, and Live environments.
-
Made changes locally via Magnolia CLI, pushed them to Magnolia Cloud, and implemented those changes.
|
Have a look at the rest of the Magnolia Cloud or dig further into light module development by learning about front-end development in Magnolia. |