SiteMesh module
Operations Bundled: DX Core
| Edition | DX Core |
|---|---|
License |
|
Issues |
|
Maven site |
|
Latest |
1.2.1 |
The SiteMesh module integrates the SiteMesh 3 decoration and Web application integration framework with Magnolia. If you intend to use SiteMesh only as the mechanism for dynamic page caching you can skip this page after its installation and continue with Advanced Dynamic Page Caching.
SiteMesh intercepts requests to any static or dynamically generated HTML page requested through the web-server, processes the content and then merges it with one or more decorators to build the final result.
Installing with Maven
Bundled modules are automatically installed for you.
If the module is unbundled, add the following to your bundle including your project’s <dependencyManagement> section and your webapp’s <dependencies> section.
If the module is unbundled but the version is managed by the parent POM, add the following to your webapp’s <dependencies> section.
<dependency>
<groupId>info.magnolia.sitemesh</groupId>
<artifactId>magnolia-module-sitemesh</artifactId>
<version>1.2.1</version> (1)
</dependency>| 1 | Should you need to specify the module version, do it using <version>. |
Uninstalling
-
Remove the
/server/filters/sitemeshnode. -
Remove the
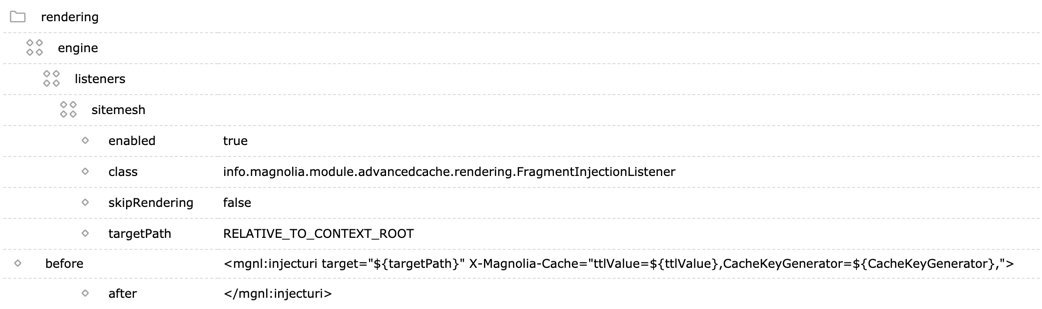
/server/rendering/engine/listeners/sitemeshnode. -
Remove the
/modules/sitemeshnode and its subnodes. -
Shut down Magnolia, remove the SiteMesh module JAR (
magnolia-module-sitemesh.jar) fromWEB-INF/liband start up Magnolia again.
|
Removing the If you want to remove the
|
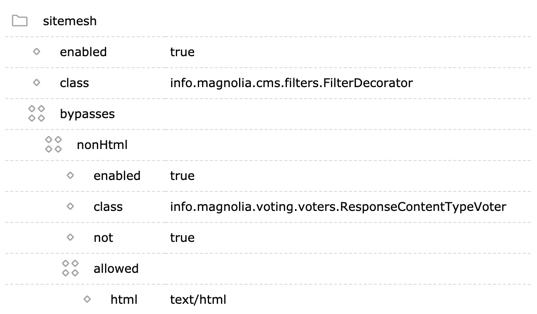
Filter
SiteMesh filter processes by default only text/html but can be configured to process any text resources such as css or javascript:

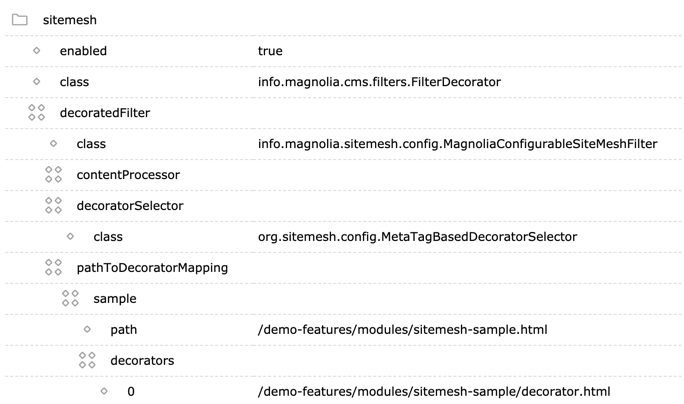
Decorators
The decorator contains the common layout and style that should be applied to the pages in the web application.
If you have samples and demo/project installed, you can find SiteMesh sample under /demo-features/modules/sitemesh-sample.html and its decorator under /demo-features/modules/sitemesh-sample/decorator.html. You can configure more than one decorator per path (and of course use regular expression for path). You can find the templates under templates:/sitemesh-sample.
Decorator selector chooses the decorators for pages. MetaTagBasedDecoratorSelector is used by default.

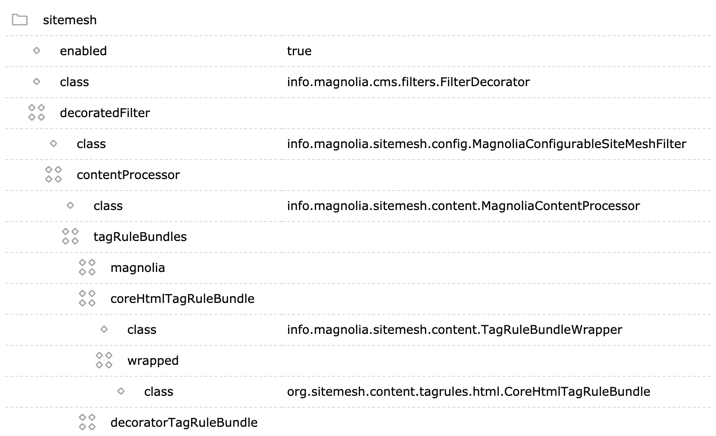
Content processor
Processes the text content tag by tag. You can configure sets of rules under tagRuleBundles. You can use the bundles provided by SiteMesh 3.0.0. Just use info.magnolia.sitemesh.content.TagRuleBundleWrapper as class, create node wrapped and set the bundle class as the property class:

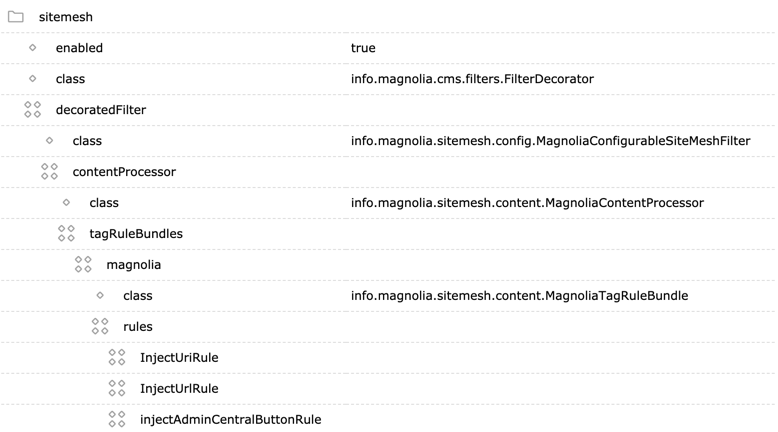
Tag rule bundles
Because the bundles provided by SiteMesh 3 are fixed sets of rules, Magnolia offers you also configurable info.magnolia.sitemesh.content.MagnoliaTagRuleBundle. You can dynamically add info.magnolia.sitemesh.content.MagnoliaRules to this bundle:

Magnolia 5.4.6+ / Sitemesh 1.0.3+. You can configure the
baseURL in the InjectUriRule node.
|
Set
/server/filters/sitemesh/decoratedFilter/contentProcessor/tagRuleBundles/magnolia/rules/InjectUriRule/tag/baseUrl
to http://localhost:8080${contextPath}, for example.
-
Request:
https://demo.magnolia-cms.com/. -
Fragment request:
https://localhost:8080/magnoliaPublic~mgnlArea=main~.
| Site-specific configurations are not taken into account. |
If baseURL is not set, the base URL of the current request is used:
-
Request:
https://demo.magnolia-cms.com/. -
Fragment request:
https://demopublic.magnolia-cms.com/~mgnlArea=main~.
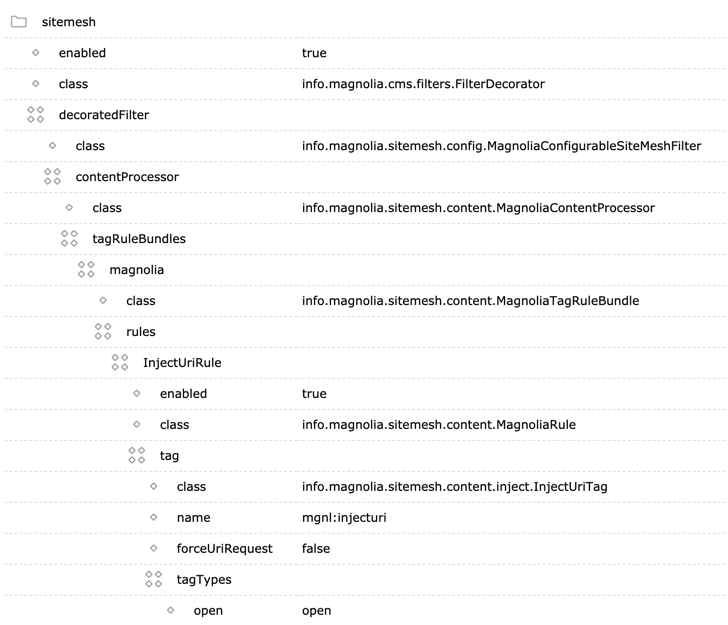
Rules & Tags
Every info.magnolia.sitemesh.content.MagnoliaRule holds tag. info.magnolia.sitemesh.content.AbstractTag processes a html tag. You can implement for example a tag which replaces all occurrences of <b> with <s>. Set includeInContent=true on rule if you don’t want to replace the original tag but only append new content after it. Add content node named tagTypes to a tag to tell which tag types you want to process. All types (open, close, …) will be processed if no tagTypes node will be added.

| Class | Description |
|---|---|
|
Tag for any text injection.
|
|
Tag injects admincentral button to navigate to admincentral when accessing pages outside of admincentral.
|
|
Tag for injection of content retrieved by URL specified as argument target of this tag.
|
|
Tag for injection of content retrieved by URI (that means a URI which
points to the same webapp) specified as argument target of this tag.
The current original request is used to create URL. Other arguments are
set as request headers such as
|